JavaScript-观察者模式(publish/subscribe)
本文共 2106 字,大约阅读时间需要 7 分钟。
JavaScript-观察者模式(publish/subscribe)
观察者模式又叫做发布订阅模式,它定义了一种一对多的关系,让多个观察者对象同时监听某一个主题对象,这个主题对象的状态发生改变时就会通知所有观察着对象。它是由两类对象组成,主题和观察者,主题负责发布事件,同时观察者通过订阅这些事件来观察该主体,发布者和订阅者是完全解耦的,彼此不知道对方的存在,两者仅仅共享一个自定义事件的名称。
在Nodejs中通过EventEmitter实现了原生的对于这一模式的支持。在JavaScript中事件监听机制就可以理解为一种观察者模式。 下面给出一个JS自定义的PubSub,仔细阅读下面这段代码有助于你理解观察者模式。相关代码请查看。
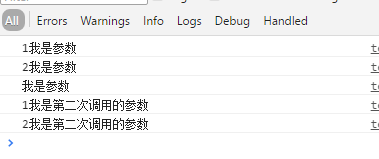
function PubSub() { this.handlers = {}; } PubSub.prototype = { // 订阅事件 on: function(eventType, handler){ var self = this; if(!(eventType in self.handlers)) { self.handlers[eventType] = []; } self.handlers[eventType].push(handler); return this; }, // 触发事件(发布事件) emit: function(eventType){ var self = this; var handlerArgs = Array.prototype.slice.call(arguments,1); for(var i = 0; i < self.handlers[eventType].length; i++) { self.handlers[eventType][i].apply(self,handlerArgs); } return self; }, // 删除订阅事件 off: function(eventType, handler){ var currentEvent = this.handlers[eventType]; var len = 0; if (currentEvent) { len = currentEvent.length; for (var i = len - 1; i >= 0; i--){ if (currentEvent[i] === handler){ currentEvent.splice(i, 1); } } } return this; } }; var pubsub = new PubSub(); var callback = function(data){ console.log(data); }; //订阅事件A pubsub.on('A', function(data){ console.log(1 + data); }); pubsub.on('A', function(data){ console.log(2 + data); }); pubsub.on('A', callback); //触发事件A pubsub.emit('A', '我是参数'); //删除事件A的订阅源callback pubsub.off('A', callback); pubsub.emit('A', '我是第二次调用的参数'); 运行结果。

你可能感兴趣的文章
整合trtc遇到的坑:<ERROR> navigator.mediaDevices is undefined
查看>>
前端实现视频在线预览插件之video.js上手
查看>>
【Unity】删除所有子物体保留父物体的2种方式
查看>>
基本组件操作
查看>>
Time模块
查看>>
InputModule
查看>>
Unity3D Waypoint (路点)
查看>>
同步延时问题解决方案
查看>>
面试题总结
查看>>
简易小地图制作重点
查看>>
Lua中的元表元方法
查看>>
第九章 质量与变更管理
查看>>
Rabbitmq高级特性及集群
查看>>
RocketMq入门
查看>>
RocketMQ高级原理详解
查看>>
RocketMQ应用
查看>>
kafka搭建与使用
查看>>
docke学习内容之二
查看>>
SpringDataJpa学习一
查看>>
springboot中的日志框架
查看>>